
Ao desenvolver um site, um dos primeiros passos para garantir consistência visual é lidar com o comportamento padrão dos navegadores.
Cada navegador possui suas próprias regras de estilo - um CSS próprio embutido no navegador conhecido também como user-agent stylesheet - o que pode causar diferenças visuais no layout da página. É aqui que o Reset CSS entra em cena, eliminando ou ajustando esses estilos padrão para criar uma base uniforme.
O Reset CSS é uma técnica composta de um conjunto de estilos que redefine ou anula as regras padrão de CSS dos navegadores, garantindo que todos os elementos comecem com a mesma aparência básica. Isso evita problemas como margens inconsistentes, tamanhos de fonte variados e estilos inesperados em diferentes navegadores.
Existem diversos tipos de Reset CSS, cada um com suas particularidades e níveis de reset. O pai de todos os resets é o Eric Meyer’s Reset CSS, criado por Eric Meyer em 2007 e que teve sua última atualização em 2011. Além desse, existem outras opções populares, tais como:
Você pode criar seu próprio Reset CSS personalizado, ajustando as propriedades que deseja resetar. Existem algumas propriedades que costuma-se resetar em um CSS básico, vamos ver um exemplo:
1*,2*::before,3*::after {4 box-sizing: border-box;5}6
7* {8 margin: 0;9}10
11img,12picture,13video,14canvas,15svg {16 display: block;17 max-width: 100%;18}Aqui tem um conceito importante, veja o seguinte exemplo:
1<style>2 .caixa {3 width: 100px;4 padding: 10px;5 border: 1px solid black;6 }7</style>8
9<div class="caixa">caixa</div>A partir do exemplo, qual será a largura total da caixa? Se você respondeu 100px, errou! A largura total da caixa será 122px, pois o padding e a border são adicionados ao width, o que soa estranho, não é mesmo?
É exatamente nesse ponto que a propriedade box-sizing: border-box, é utilizada fazendo co que o padding e a border sejam incluídos no width, tornando a largura total da caixa 100px. Por esse motivo, é uma boa prática incluir a regra box-sizing: border-box no seu CSS Reset.
Outra propriedade que costuma ser resetada é a margem padrão dos elementos. Por padrão, os navegadores aplicam margens a elementos como <body>, <h1>, <p>, entre outros. Resetar a margem padrão garante que todos os elementos comecem com a mesma margem, evitando espaçamentos indesejados.
Os elementos de mídia, como imagens, vídeos, canvas, svg, entre outros, possuem por padrão o comportamento visual em linha (display: inline), o que implica que eles podem ser usados no meio de parágrafos ou outros elementos de texto, o que acaba sendo um comportamento indesejado na maioria dos casos. Resetar esses elementos para display: block garante que eles se comportem como blocos, ocupando toda a largura disponível.
Já a proprieadade max-width: 100% garante que tais elementos não ultrapassem o tamanho do contêiner pai, evitando o estouro de layout (overflow). Veja o exemplo mostrado na introdução, onde a imagem ultrapassa o tamanho do contêiner pai, causando um estouro de layout.
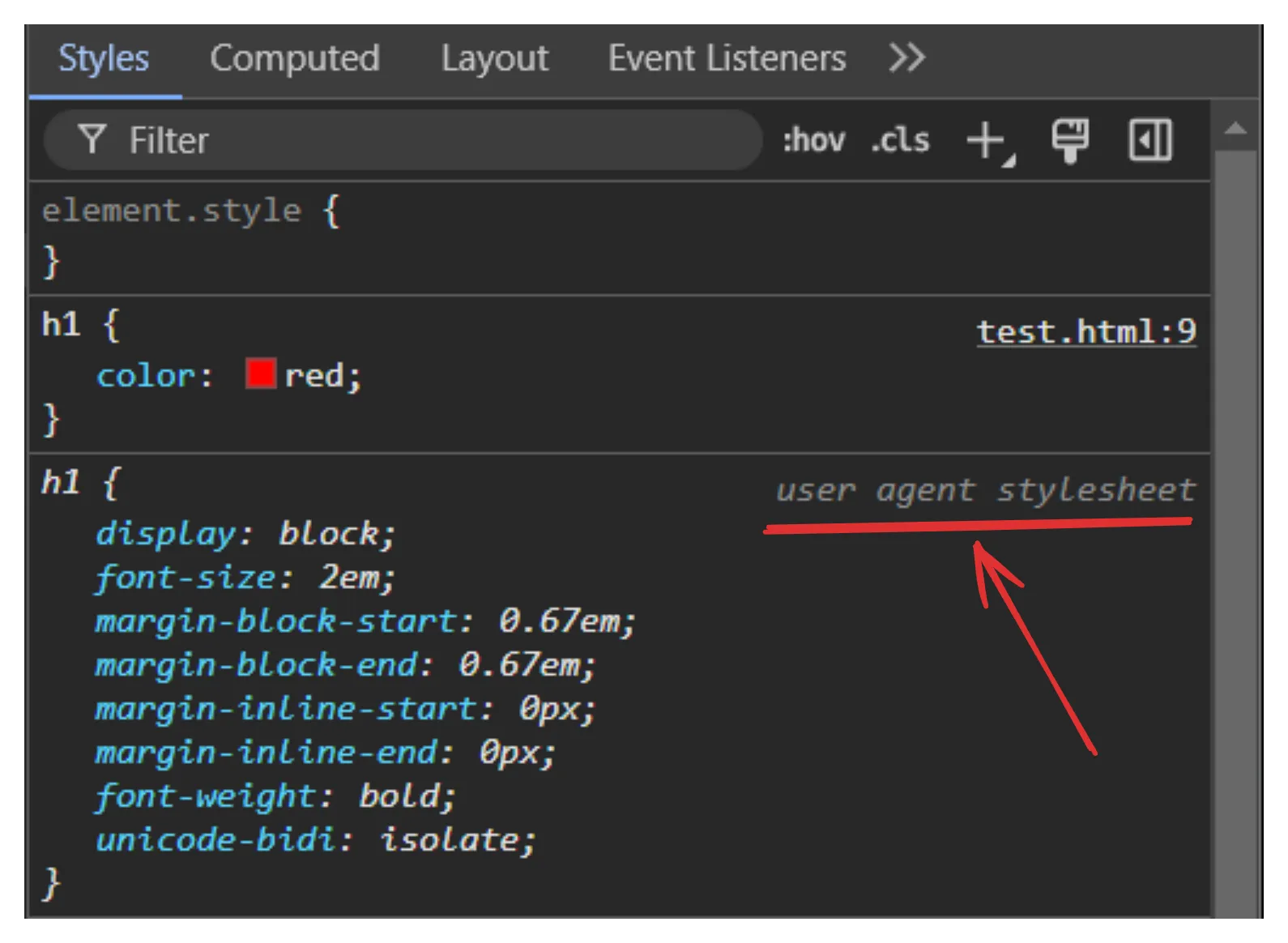
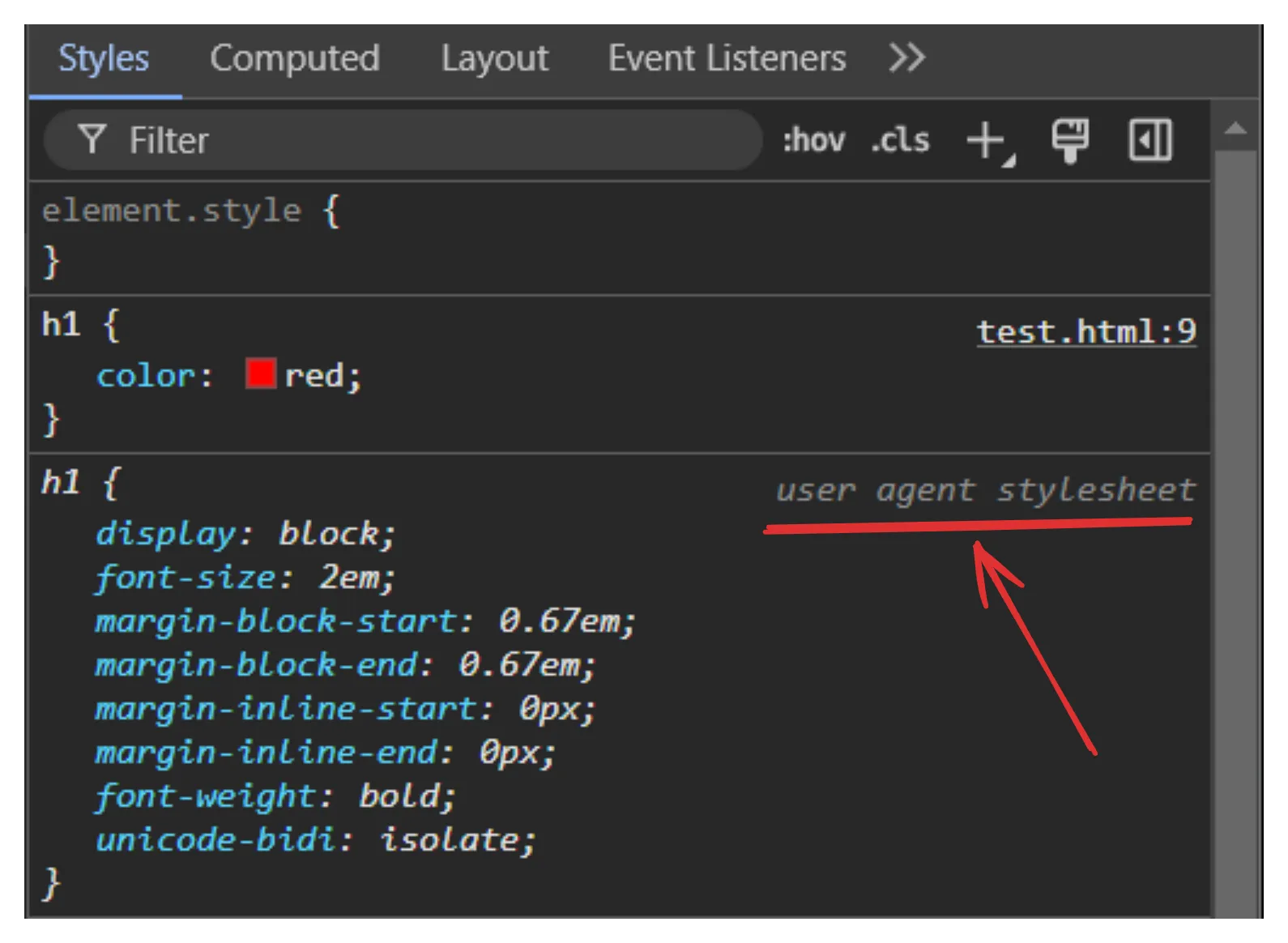
Para saber os valores padrão de um elemento, você pode inspecionar o elemento no navegador e verificar as regras de estilo aplicadas. A maioria dos navegadores modernos possui uma ferramenta de inspeção que permite visualizar as regras de estilo aplicadas a um elemento, incluindo as regras padrão do navegador, veja o exemplo abaixo no navegador Google Chrome:

Para acessar a ferramenta de inspeção, clique com o botão direito do mouse sobre o elemento desejado e selecione a opção “Inspecionar” ou pressione Ctrl + Shift + I (Windows/Linux). Na aba “Styles” da ferramenta de inspeção, você pode visualizar as regras de estilo aplicadas ao elemento (primeira seção) e as regras padrão do navegador (segunda seção destacada na imagem).
Para adicionar um Reset CSS ao seu projeto, basta incluir o arquivo CSS do reset no <head> do seu HTML, antes de qualquer outro arquivo CSS. Veja um exemplo de como adicionar o Eric Meyer’s Reset CSS ao seu projeto:
1<link2 rel="stylesheet"3 href="https://meyerweb.com/eric/tools/css/reset/reset.css"4/>Um reset CSS moderno é uma etapa fundamental para qualquer desenvolvedor que busca criar layouts consistentes e bem estruturados. Ele fornece uma base limpa e flexível, permitindo que você se concentre no que realmente importa: o design e a experiência do usuário 🚀.
Para saber mais consulte os artigos: